[Structural Pattern] 브릿지 패턴 (Bridge Pattern)
Design Pattern / Structural Pattern
브릿지 패턴의 정의와 해당 디자인 패턴의 예제 코드를 통한 이해 및 설명 정리
개념
간단하게 실제 다리를 생각하면 됨 (기능 클래스 계층 <===== Bridge =====> 구현 클래스 계층)
강에 다리를 놓음으로써 강 양쪽의 두 장소를 연결하는 것과 같이 기능 클래스 계층과 구현 클래스 계층을 잇는 다리의 역할을 하는 패턴
- feat. Tower Bridge (London)
객체의 구현부와 추상적인 부분을 분리하여 각각을 독립적으로 변형할 수 있게 하는 디자인 패턴 중 하나
브릿지 패턴을 사용하면 추상화와 구현을 분리하여 클래스 간의 결합도를 낮출 수 있으며, 이는 코드의 재사용성과 유연성을 높일 수 있게 해줌
개발에서 주로 사용 가능한 경우
데이터베이스 연동
네트워크 통신
플러그인 시스템
UI 개발
하드웨어 연동
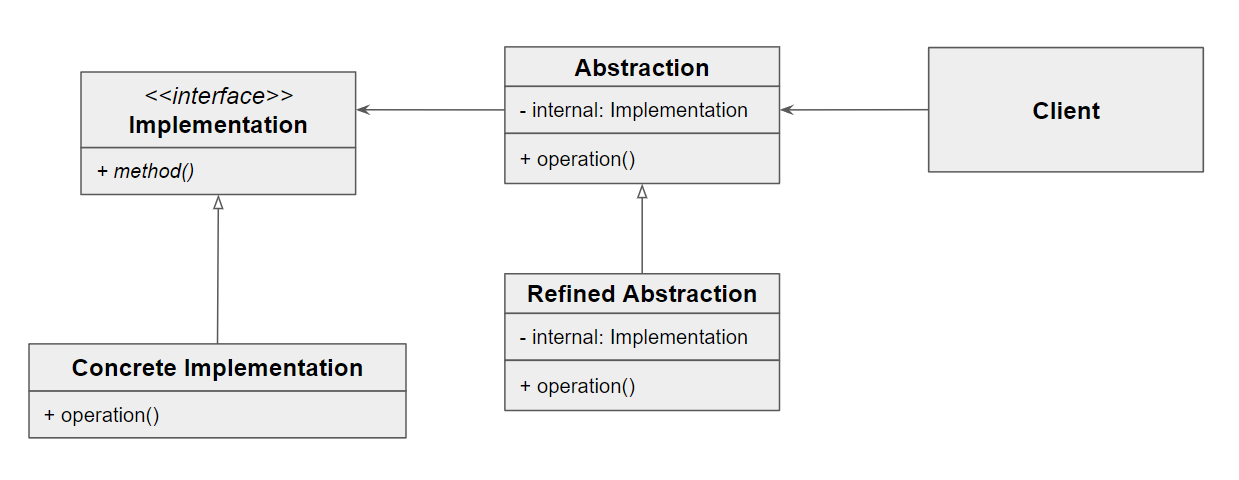
패턴 구조
Abstraction기능 계층의 최상위 클래스
- 추상화된 인터페이스를 제공하며, 이 인터페이스는 구현에 의존하지 않음
RefindeAbstraction기능 계층에서 새로운 부분을 확장한 클래스
- 추상화된 인터페이스를 확장
ImplementorAbstraction의 기능을 구현하기 위한 인터페이스의 정의- 구현 인터페이스를 정의
ConcreteImplementor실제 기능을 구현
- 구현 인터페이스를 실제로 구현
예제 코드
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
/*
<예제 요구사항>
- 멀티 플랫폼을 지원하는GUI 도구를 만들 예정
- Mac 운영체제와 Windows 운영체제의 버튼을 만듦
- 버튼의 요구사항은 아래와 같음
- 버튼에는 색상이 들어갈 수 있음
- 버튼을 클릭하면 실행될 이벤트를 줄 수 있음
*/
/**
* Abstraction
*/
interface IButton {
onClick(): void;
}
/**
* Implementation
*/
interface IColor {
getColorCode(): string;
}
export { IButton, IColor };
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
// Concrete Implementation
import { IColor } from "./bridge_config";
class Red implements IColor {
getColorCode(): string {
return "#FF0000 (Red)";
}
}
class Blue implements IColor {
getColorCode(): string {
return "#0000FF (Blue)";
}
}
export { Blue, Red };
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
// Refined Abstraction
import { IButton, IColor } from "./bridge_config";
class MacButton implements IButton {
private color: IColor;
constructor(color: IColor) {
this.color = color;
}
onClick(): void {
console.log(
"Click Mac Button\n색상 컬러: " + this.color.getColorCode() + "\n"
);
}
}
class WindowsButton implements IButton {
private color: IColor;
constructor(color: IColor) {
this.color = color;
}
onClick(): void {
console.log(
"Click Windows Button\n색상 컬러: " + this.color.getColorCode() + "\n"
);
}
}
export { MacButton, WindowsButton };
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
import { MacButton, WindowsButton } from "./bridge_concrete_implementation";
import { Blue, Red } from "./bridge_refined_abstraction";
class Client {
public static main(_args?: string[]): void {
const macButton = new MacButton(new Red());
const windowsButton = new WindowsButton(new Blue());
macButton.onClick();
windowsButton.onClick();
}
}
Client.main();
// Click Mac Button
// 색상 컬러: #FF0000 (Red)
// Click Windows Button
// 색상 컬러: #0000FF (Blue)
참고한 출처 사이트
이 기사는 저작권자의 CC BY 4.0 라이센스를 따릅니다.